|
该帖已经被评为新手帖
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2008-01-05
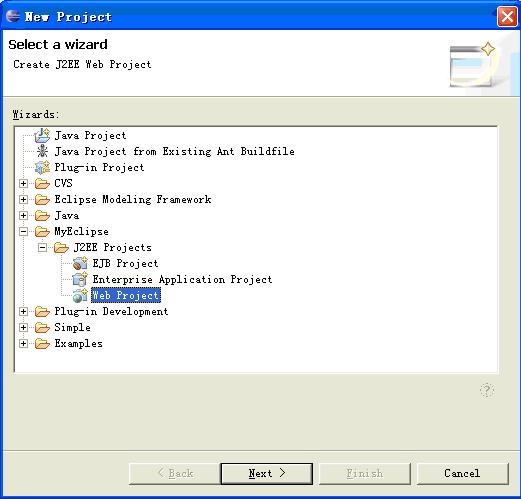
Myeclipse开发struts+hibernate+spring小记 开发前准备工作: 1、下载eclipse3.1版本 下载地址: 2、下载Myeclipse插件 下载地址: 3、根据需要下载所需要的数据库驱动。 部分下载地址: 4、下载的eclipse3.1进行解压缩。安装Myeclipse,分为手工安装和自动安装两种安装方法。 具体安装方法如下: 手工安装: 自动安装: 5、安装完成后。启动Myeclipse。 准备开发工作: 步骤: 1、新建项目: New>projects后进入下图
本文主要介绍开发Web Project项目,因此需要选择Web Project,下一步,进入下图:
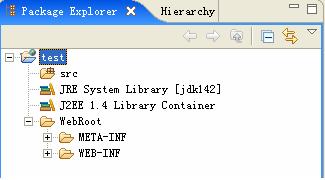
项目建立完成之后,在Myeclipse视图中,Package Explorer中显示如下:
Src:为源文件所放路径。 WebRoot:为Web root folder
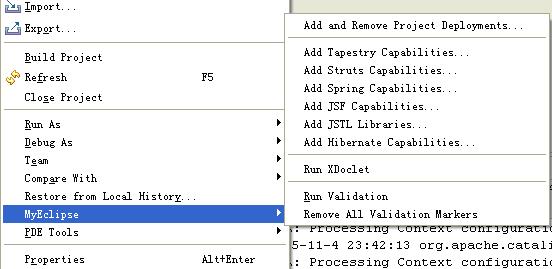
在所建立项目test上右键后,提示如下页面:
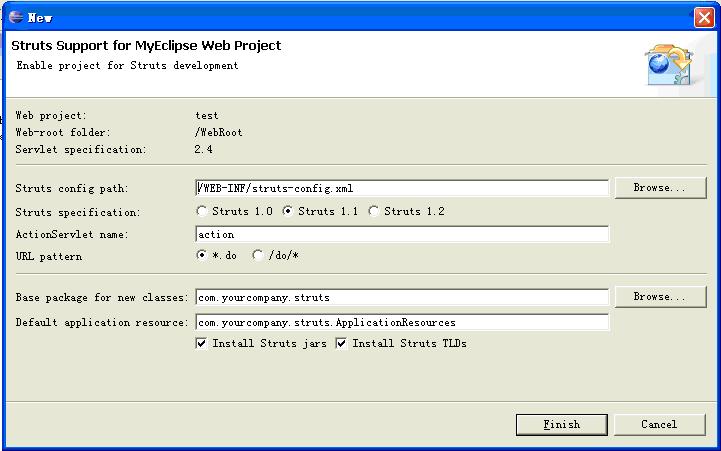
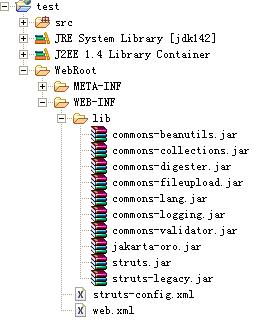
Struts config path:默认,一般不需要改变。 Struts specification:选择Struts版本,在此项目中,选择Struts 1.2版本。 Base Package for new classes:设置为空。 取消Install Struts TLDs选项。 其他默认: Finish.后在Package Explorer的Lib包如下:
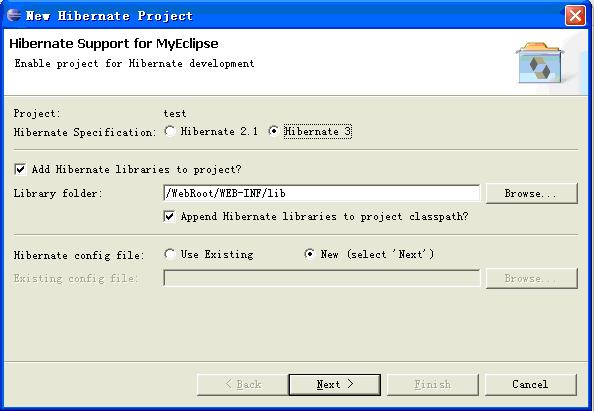
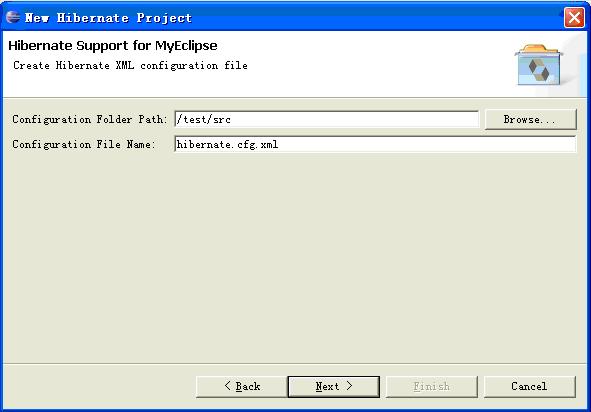
3、加载hibernate: 同加载struts方式类似,选择Myeclipse后在弹出的二级菜单中选择Add Hibernate Capabilities…后提示如下图所示:
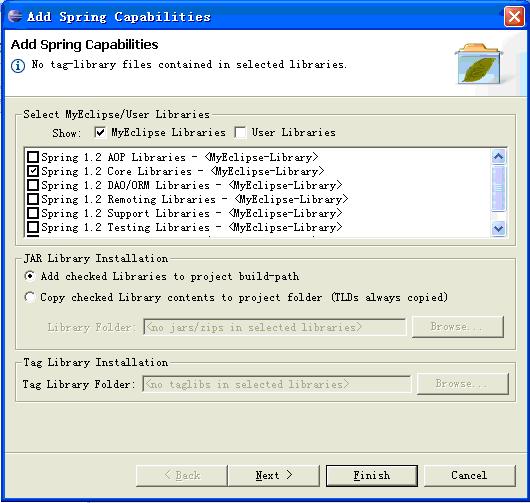
默认后直接下一步。在此可以去掉Configuration File Name中的内容。Next> 4、加载spring in action in action 同加载struts方式类似,选择Myeclipse后在弹出的二级菜单中选择Add spring in action in action Capabilities…后提示如下图所示:
到此,Struts+hibernate+spring配置完成。 HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 scrollWidth:获取对象的滚动宽度 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置 event.clientX 相对文档的水平座标 event.clientY 相对文档的垂直座标 event.offsetX 相对容器的水平坐标 event.offsetY 相对容器的垂直坐标 document.documentElement.scrollTop 垂直方向滚动的值 event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量 以上主要指IE之中,FireFox差异如下: IE6.0、FF1.06+: clientWidth = width + padding clientHeight = height + padding offsetWidth = width + padding + border offsetHeight = height + padding + border IE5.0/5.5: clientWidth = width - border clientHeight = height - border offsetWidth = width offsetHeight = height (需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关) 测试代码: CODE:[Copy to clipboard]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="gb2312"> <head> <head> <title> 代码实例:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较 </title> <meta http-equiv="content-type" content="text/html; charset=gb2312" /> <meta name="author" content="枫岩,CnLei.y.l@gmail.com"> <meta name="copyright" content="http://www.cnlei.com" /> <meta name="description" content="关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较" /> <style type="text/css" media="all"> body {font-size:14px;} a,a:visited {color:#00f;} #Div_CnLei { width:300px; height:200px; padding:10px; border:10px solid #ccc; background:#eee; font-size:12px; } #Div_CnLei p {margin:0;padding:10px;background:#fff;} </style> <script type="text/javascript"> function Obj(s){ return document.getElementById(s)?document.getElementById(s):s; } function GetClientWidth(o){ return Obj(o).clientWidth; } function GetClientHeight(o){ return Obj(o).clientHeight; } function GetOffsetWidth(o){ return Obj(o).offsetWidth; } function GetOffsetHeight(o){ return Obj(o).offsetHeight; } </script> </head> <body> <p>点击下面的链接:</p> <div id="Div_CnLei"> <p><a href="javascript:alert(GetClientWidth('Div_CnLei'));">GetClientWidth();</a> <a href="javascript:alert(GetClientHeight('Div_CnLei'));">GetClientHeight();</a></p> <p><a href="javascript:alert(GetOffsetWidth('Div_CnLei'));">GetOffsetWidth();</a> <a href="javascript:alert(GetOffsetHeight('Div_CnLei'));">GetOffsetHeight();</a></p> </div> <div id="Description"> <p><strong>IE6.0、FF1.06+:</strong><br /> clientWidth = width + padding = 300+10×2 = 320<br /> clientHeight = height + padding = 200+10×2 = 220<br /> offsetWidth = width + padding + border = 300+10×2+10×2= 340<br /> offsetHeight = height + padding + border = 200+10×2+10×2 = 240</p> <p><strong>IE5.0/5.5:</strong><br /> clientWidth = width - border = 300-10×2 = 280<br /> clientHeight = height - border = 200-10×2 = 180<br /> offsetWidth = width = 300<br /> offsetHeight = height = 200</p>
声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
|
发表时间:2008-01-06
什么乱七八糟的,蠢猪一个
|
|
| 返回顶楼 | |
|
发表时间:2008-01-07
楼上骂人不文明,没素质!
|
|
| 返回顶楼 | |
|
发表时间:2008-01-17
你以为你贴这些东西就很有成就感了。要贴就贴好点的东西啊要拿的出手的啊。这样乱贴一通算怎么回事啊。看着就烦。
|
|
| 返回顶楼 | |
浏览 5759 次



 test
test